그리드 (Grid)
- 격자 모양으로 영역 분할 가능
- 1행을 12 등분해서 비율로 배치
- 행 : class=”row”
- 열 : class-”col-숫자”
- 숫자 : 12 칸 중 차지하는 칸 수
- 필요에 따라 열을 묶어 더 큰 크기의 열로 사용 가능
col-scale-숫자
- col-scale-숫자 : 12 칸 중 차지하는 칸 수
- col-sm-숫자: 576px 이하이면 세로로 배치
- col-md-숫자: 768px 이하이면 세로로 배치
- col-lg-숫자: 992px 이하이면 세로로 배치
- col-xl-숫자: 1200px 이하이면 세로로 배치
예제 - 1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap </title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-3.6.0.min.js"></script>
<style>
div {height:300px;}
</style>
</head>
<body>
<div class="row">
<div class="col bg-success">a</div>
<div class="col bg-danger">b</div>
<div class="col bg-warning">c</div>
</div>
<div class="row">
<div class="col bg-success">a</div>
<div class="col bg-danger">b</div>
<div class="col bg-warning">c</div>
<div class="col bg-info">d</div>
</div>
<div class="row">
<div class="col bg-success">a</div>
<div class="col bg-danger">b</div>
<div class="w-100"></div>
<div class="col bg-warning">c</div>
<div class="col bg-info">d</div>
</div>
</body>
</html>
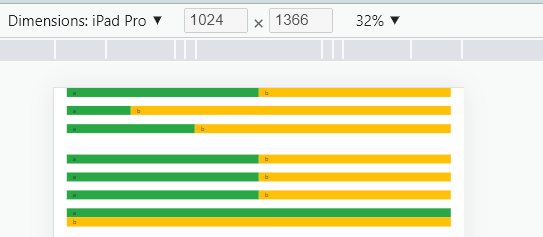
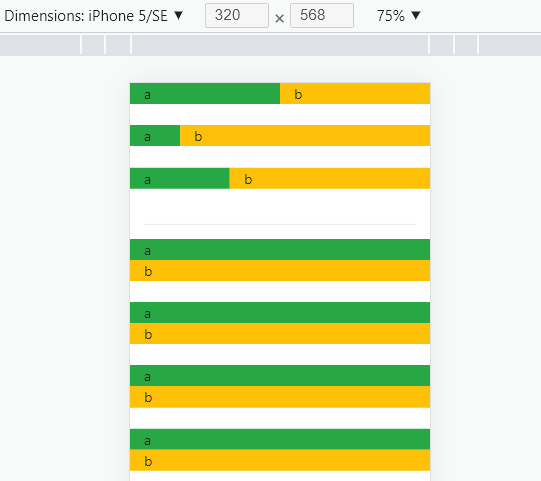
예제 - 2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap </title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-6 bg-success">a</div>
<div class="col-6 bg-warning">b</div>
</div><br>
<div class="row">
<div class="col-2 bg-success">a</div>
<div class="col-10 bg-warning">b</div>
</div><br>
<div class="row">
<div class="col-4 bg-success">a</div>
<div class="col-8 bg-warning">b</div>
</div><br>
<hr>
<div class="row">
<div class="col-sm-6 bg-success">a</div>
<div class="col-sm-6 bg-warning">b</div>
</div><br>
<div class="row">
<div class="col-sm-6 bg-success">a</div>
<div class="col-sm-6 bg-warning">b</div>
</div><br>
<div class="row">
<div class="col-lg-6 bg-success">a</div>
<div class="col-lg-6 bg-warning">b</div>
</div><br>
<div class="row">
<div class="col-xl-6 bg-success">a</div>
<div class="col-xl-6 bg-warning">b</div>
</div><br>
</div>
</body>
</html>

'Frontend > Bootstrap' 카테고리의 다른 글
| 이미지 (0) | 2021.12.07 |
|---|---|
| Button (0) | 2021.12.07 |
| Jumbotron (0) | 2021.12.07 |
| container; 컨테이너 (0) | 2021.12.07 |
| Bootstrap 개념 및 사용법 (0) | 2021.12.06 |