Bootstrap
- jQuery 기반의 HTM5 Web Framework
- 웹 프론트엔드 개발에 대한 구조를 미리 만들어둔 프레임워크
- 트위터에서 사용하던 각종 레이아웃, 버튼, 입력 요소 등의 UI 요소들을 누구나 사용할 수 있도록 만들어진 오픈소스 프레임워크
- 미리 지정된 스타일들에 대한 코드(css)와 동작에 관한 자바스크립트(js) 라이브러리
- HTML/CSS 기반의 템플릿 양식, 버튼, 내비게이션 등 다양한 UI 요소 포함
- 자바스크립트를 선택적으로 확장 가능
- 컴포넌트 기능 제공
- HTML/CSS 기본 지식만 있으면 누구나 사용 가능
- 모든 최신 브라우저와 호환
- 커스터마이징된 부트스트랩 템플릿 받아 사용도 가능
- 라이브러리들을 다운받아 프로젝트에 삽입해 사용 가능
- HTML 파일에서 부트스트랩 css및 js를 사용하겠다는 선언 후 사용 가능 (자바의 import와 같은 개념)
- 쉽고 편리하게 사용 가능 (만들 페이지에 해당 코드들을 불러와서 사용)
- jQuery 의존성 높다는 단점
- 정형화된 디자인
Bootstrap 사용법
<head> 태그 안에 아래 코드들 삽입하여 부트스트랩 css 및 js 사용 선언
<meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 뷰포트 -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-3.6.0.min.js"></script> <!-- jQuery가 먼저 와야 함 -->
<script src="js/bootstrap.min.js"></script>
jQuery (자바스크립트로 만들어진 라이브러리)가 먼저 와야 함
이유 -> 부트스트랩의 코드들은 내부적으로 Jquery 라이브러리를 사용하고 있기 때문
(라이브러리가 먼저 로드되어야 스크립트 해석 가능)
HTML 태그의 class 속성에 부트스트랩에 정의된 다양한 클래스들을 지정
부가적인 속성들을 정의한 클래스들을 조합해서 사용
<태그 class=”클래스이름1 클래스이름2, …..” >
Bootstrap 주요 기능
- Containers
- Jumbotron
- Grid
- button
- Table
- Image
- Navbar 등
Bootstrap 색상
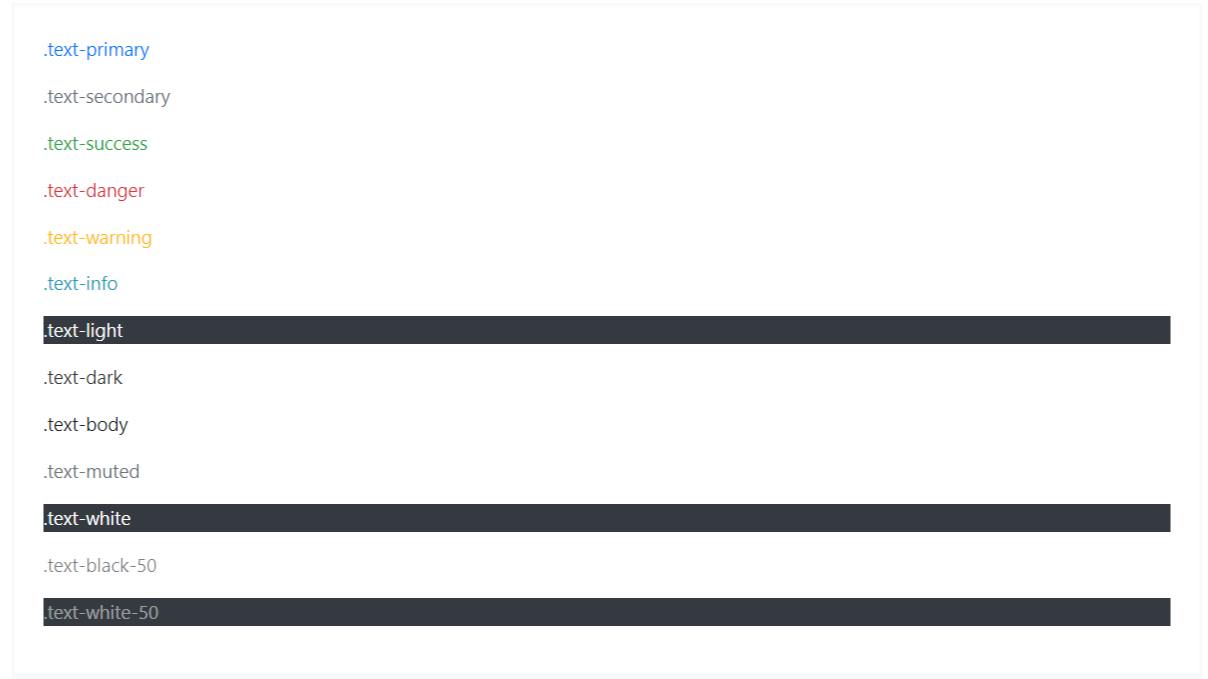
[글자 타입]

<p class="text-primary">.text-primary</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-success">.text-success</p>
<p class="text-danger">.text-danger</p>
<p class="text-warning">.text-warning</p>
<p class="text-info">.text-info</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-dark">.text-dark</p>
<p class="text-body">.text-body</p>
<p class="text-muted">.text-muted</p>
<p class="text-white bg-dark">.text-white</p>
<p class="text-black-50">.text-black-50</p>
<p class="text-white-50 bg-dark">.text-white-50</p>
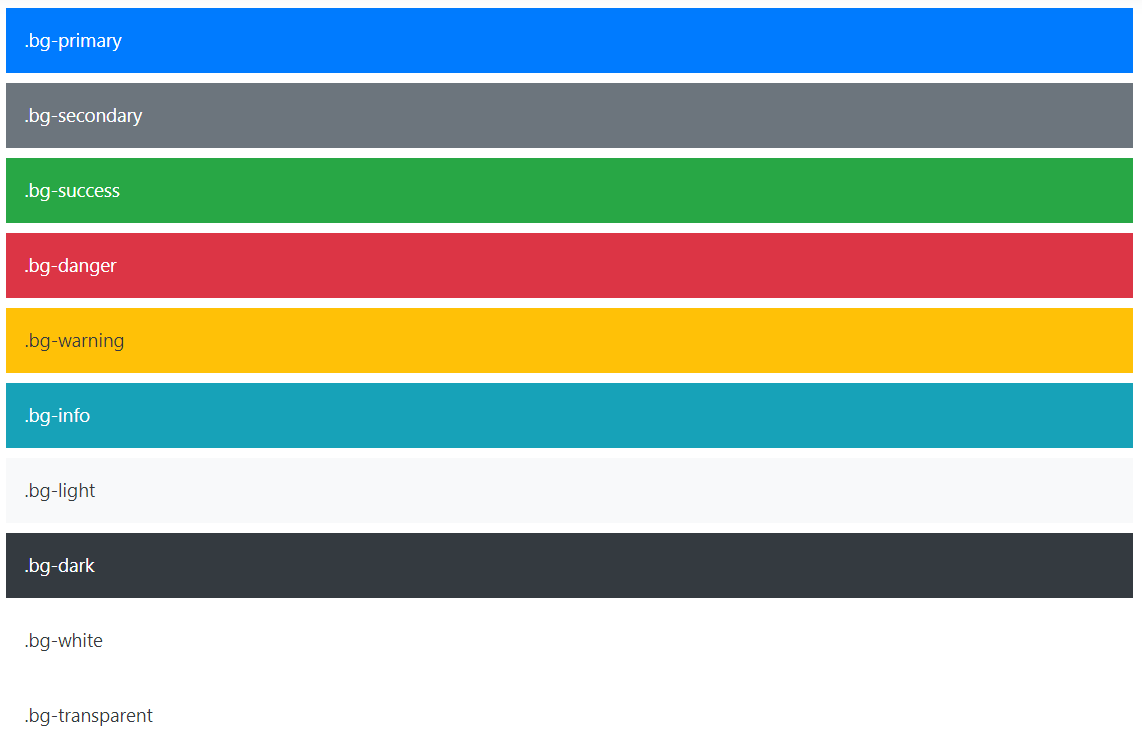
[배경 타입]

<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div>
<div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div>
<div class="p-3 mb-2 bg-success text-white">.bg-success</div>
<div class="p-3 mb-2 bg-danger text-white">.bg-danger</div>
<div class="p-3 mb-2 bg-warning text-dark">.bg-warning</div>
<div class="p-3 mb-2 bg-info text-white">.bg-info</div>
<div class="p-3 mb-2 bg-light text-dark">.bg-light</div>
<div class="p-3 mb-2 bg-dark text-white">.bg-dark</div>
<div class="p-3 mb-2 bg-white text-dark">.bg-white</div>
<div class="p-3 mb-2 bg-transparent text-dark">.bg-transparent</div>
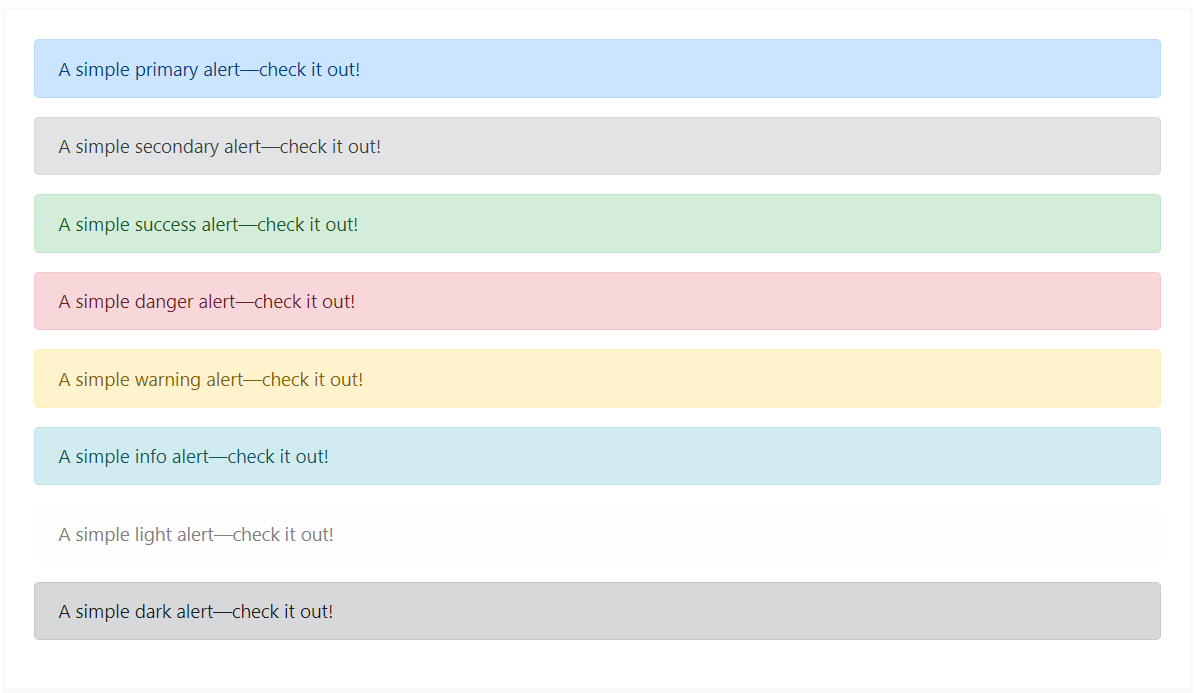
[경고 타입]

<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!</div>
<div class="alert alert-success" role="alert">
A simple success alert—check it out!</div>
<div class="alert alert-danger" role="alert">
A simple danger alert—check it out!</div>
<div class="alert alert-warning" role="alert">
A simple warning alert—check it out!</div>
<div class="alert alert-info" role="alert">
A simple info alert—check it out!</div>
<div class="alert alert-light" role="alert">
A simple light alert—check it out!</div>
<div class="alert alert-dark" role="alert">
A simple dark alert—check it out!</div>
'Frontend > Bootstrap' 카테고리의 다른 글
| 이미지 (0) | 2021.12.07 |
|---|---|
| Button (0) | 2021.12.07 |
| 그리드 (Grid) (0) | 2021.12.07 |
| Jumbotron (0) | 2021.12.07 |
| container; 컨테이너 (0) | 2021.12.07 |
