Button
- 버튼으로 사용할 수 있는 요소들에 class=”btn” 적용
- <a>
- <button>
- <input type=”button”>
- <input type=”submit”>
- <input type=”reset”>
- 기본 : class=”btn”
- 색상 설정 : class=”btn btn-primary”
- 크기 설정 : btn-lg, btn-md (디폴트), btn-sm
- 테두리 표시 : btn-outline-dark, btn-outline-primary
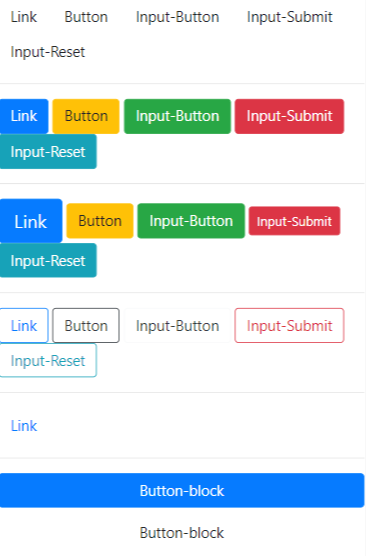
예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Button</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-3.6.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<!-- 버튼 설정 -->
<a class="btn" href="#">Link</a>
<button class="btn">Button</button>
<input type="button" class="btn" value="Input-Button">
<input type="submit" class="btn" value="Input-Submit">
<input type="reset" class="btn" value="Input-Reset">
<hr>
<!-- 색상 설정 -->
<a class="btn btn-primary" href="#">Link</a>
<button class="btn btn-warning">Button</button>
<input type="button" class="btn btn-success" value="Input-Button">
<input type="submit" class="btn btn-danger" value="Input-Submit">
<input type="reset" class="btn btn-info" value="Input-Reset">
<hr>
<!-- 크기 설정 (md:default) -->
<a class="btn btn-primary btn-lg" href="#">Link</a>
<button class="btn btn-warning btn-md">Button</button>
<input type="button" class="btn btn-success" value="Input-Button"> <!-- md : default -->
<input type="submit" class="btn btn-danger btn-sm" value="Input-Submit">
<input type="reset" class="btn btn-info btn-md" value="Input-Reset">
<hr>
<!-- 테두리 설정 -->
<a class="btn btn-outline-primary" href="#">Link</a>
<button class="btn btn-outline-dark">Button</button>
<input type="button" class="btn btn-outline-light text-dark" value="Input-Button">
<input type="submit" class="btn btn-outline-danger" value="Input-Submit">
<input type="reset" class="btn btn-outline-info" value="Input-Reset">
<hr>
<a class="btn btn-link" href="#">Link</a>
<hr>
<!-- 상위 요소 크기에 맞추어 자동 크기 설정 -->
<div class="block">
<button class="btn btn-large btn-block btn-primary">Button-block</button></button>
<button class="btn btn-large btn-block">Button-block</button>
</div>
</body>
</html>
'Frontend > Bootstrap' 카테고리의 다른 글
| 테이블 (0) | 2021.12.07 |
|---|---|
| 이미지 (0) | 2021.12.07 |
| 그리드 (Grid) (0) | 2021.12.07 |
| Jumbotron (0) | 2021.12.07 |
| container; 컨테이너 (0) | 2021.12.07 |

