Frontend/CSS
CSS 속성
olli2
2021. 12. 3. 14:25
텍스트 속성
font-family : "굴림", "맑은 고딕"; /* 1순위 2순위, ... */
font-size : 40px;
color : blue; /* 글자색 */
font-style : italic;
font-weight : bold; /* 굵게 */
text-decoration : underline;
letter-spacing : 3px; /* 글자 사이 간격 */
word-spacing : 5px; /” 단어 사이 간격 */
line-height:10px; /* 줄 간격 */
text-align : center;
text-shadow : 2px 2px 2px black; /*(가로 세로 크기 색상) */배경 색
background-color : #00ff00;
background-color : #333;
background-color : rgb(0,255,0);
background-color : green;배경 이미지 / 반복
background-image : url(back.png);
background-repeat : repeat;
background-repeat : no-repeat;
background-repeat : repeat-x;
background-repeat : repeat-y;테두리 속성 (유형 / 굵기 / 색상)
border:solid 1px red;
border-style : solid;
border-width : 3px; /* thin medium thick */
border-left : dotted;
border-right : double;
border-bottom : dashed;
border-top : solid;
border-color : red:;
border-radius : 10px; /* 모서리 둥글게 */
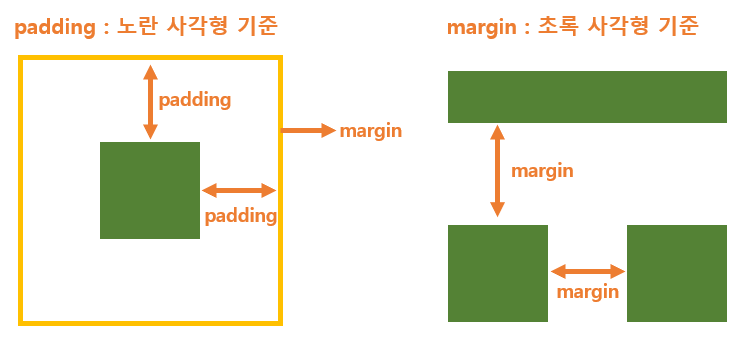
border-bottom-right-radius : 50px;여백 속성

- Padding
- 해당 요소를 기준으로 안쪽 여백
padding:5px;
padding-top:10px;
padding-left:20px;
padding-right:30px;
padding-bottom:40px;- Margin
- 해당 요소를 기준으로 바깥쪽 여백
- 다른 div와의 관계
margin:5px;
margin-top:10px;
margin-left:20px;
margin-right:30px;
margin-bottom:40px;
Display 속성
- inline
- 옆으로 나란히 배치
- 여백 없이 내용물의 크기 만큼만 공간 차지
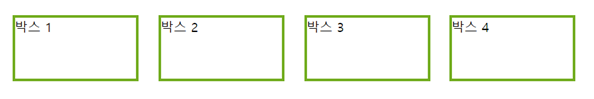
- block
- display 속성이 없을 경우 기본 값)
- 행 방향으로 배치
- 옆으로 나란히 배치 안 됨
- 여백 있음
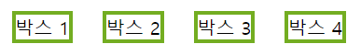
- inline-block
- inline, block의 성격 모두 포함
- 옆으로 나란히 배치 + 여백 있음
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>inline-block</title>
<style type="text/css">
/* display 속성이 없으면 block이 default : 행으로 배치 / 여백 있음 */
/* inline : 내용만큼만 공간 차지 */
/* inline-block : 옆으로 배치 + 여백 있음 */
.greenBox {
/* display:block; */ /* default */
/* display:inline; */
/* display:inline-block; */
float:left;
width:150px;
height:75;
margin:10px;
border:solid 3px green;
}
</style>
</head>
<body>
<h2>display 속성 (block / inline / inlineblock)</h2>
<div class="greenBox">박스 1</div>
<div class="greenBox">박스 2</div>
<div class="greenBox">박스 3</div>
<div class="greenBox">박스 4</div>
</body>
</html>


float 속성
- 해당 요소를 떠 있게 만드는 속성
- 기본 레이아웃 흐름에서 벗어나 왼쪽/오른쪽으로 이동
- left : 왼쪽에 배치
- right : 오른쪽에 배치
<style>
.sidebar {
float:right;
width:70px;
height:150px;
margin:10px;
}
</style>
목록 관련 속성
ul {list-style-type:square;} /* 리스트 목록 아이콘 square 타입 */
ul {list-style-type:none;} /* 리스트 목록 아이콘 없음 */
ul li {display:inline;} /* 기호 없애고 가로로 배치 */<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>목록 관련 예제</title>
<style type="text/css">
/* ul {list-style-type:square;} */
/* ul {list-style-type:none;} */
ul li {display:inline;}
</style>
</head>
<body>
<ul>
<li>봄</li>
<li>여름</li>
<li>가을</li>
<li>겨울</li>
</ul>
</body>
</html>
위치 관련 속성 (position 속성)
- static
- 디폴트
- 다른 요소와 겹치지 않게 배치
- 위치를 지정하지 않으면 static 적용
- relative
- static의 원래 위치를 기준으로 위치 계산
- position 지정하기 전 기본으로 배치되는 위치 기준으로 위치 계산
#boxB {
position:relative; /* static에 해당되는 원래 위치를 기준으로 20, 30 이동하여 배치 */
top:20px;
left:30px;
}
- absolute
- 가장 가까운 상위 요소(부모)를 기준으로 배치
- 상위 요소가 static인 경우에는 브라우저 화면 기준
- 상위 요소가 static이 아닌 경우 부모를 기준으로
#boxB {
/* position:relative; */ /* static에 해당되는 원래 위치를 기준으로 20, 30 이동하여 배치 */
position:absolute; /* 상위 요소에 위치를 지정하지 않았기 때문에 브라우저 화면(body)을 기준으로 배치 */
top:20px;
left:30px;
}
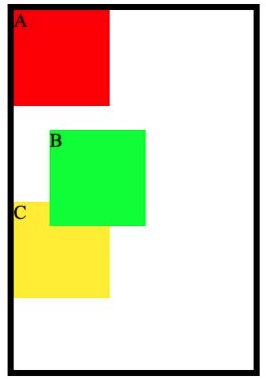
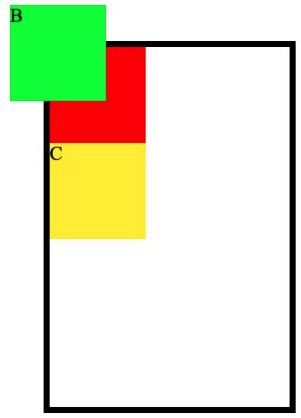
absolute 예제 구현 화면 - 상위 요소 static인 경우 (브라우저 기준)

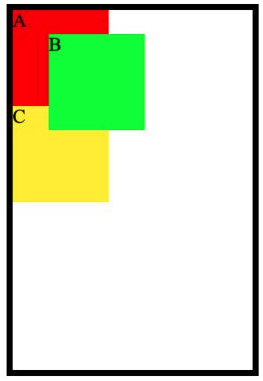
absolute 예제 구현 화면 - 상위 요소 static이 아닌 경우 (부모 기준)
- fixed
- 브라우저 화면을 기준으로 고정 위치에 배치
- 스크롤 시에도 고정된 위치를 유지함
- 정리
- div를 parent내에 위치시키기 위해서는 parent의 position을 설정 (absolute or relative 상관 없음)
- absolute과 relative의 차이는 약간의 여백 -> 문서 전체에서 margin을 0px로 설정 -> 여백 사라짐
- body{margin:0;} 또는 {margin:0;}
겹침(레이어) 표현 속성
- z-index 속성
- 요소들이 겹칠 때 순서 지정
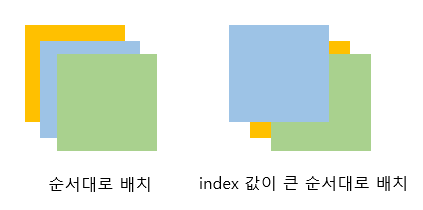
- 나중에 배치하는 것이 위에 놓임
- z-index 값이 클수록 위에 놓임

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>z-index 속성</title>
<style type="text/css">
#outBox {
margin:0 auto; /* 브라우저 화면의 가운데 정렬 */
width:1020px;
position:relative; /* absolute인 경우 가운데 정렬 안 됨 */
}
#box1 {
position:absolute; /* 부모 박스 기준으로 배치 */
left:25px;
top:181px;
z-index:1;
}
#box2 {
position:absolute; /* 부모 박스 기준으로 배치 */
left:187px;
top:155px;
z-index:2;
}
#box3 {
position:absolute; /* 부모 박스 기준으로 배치 */
left:369px;
top:129px;
z-index:5;
}
#box4 {
position:absolute; /* 부모 박스 기준으로 배치 */
left:603px;
top:155px;
z-index:4;
}
#box5 {
position:absolute; /* 부모 박스 기준으로 배치 */
left:795px;
top:181px;
z-index:3;
}
</style>
</head>
<body>
<div id="outBox">
<div id="box1"><img src="image/img1.png"></div>
<div id="box2"><img src="image/img2.png"></div>
<div id="box3"><img src="image/img3.png"></div>
<div id="box4"><img src="image/img4.png"></div>
<div id="box5"><img src="image/img5.png"></div>
</div>
</body>
</html>
Overflow
- 자식 요소가 부모 요소의 범위를 벗어났을 때
- 어떻게 처리할 것인지 지정
- hidden : 부모 영역을 벗어나는 부분은 보이지 않게 처리
- scroll : 스크롤바 표시 (가로 / 세로)
- auto : 자동으로 필요한 부분에만 스크롤바 표시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>overflow</title>
<style type="text/css">
div {
width:200;
height:175px;
border:solid 1px black;
overflow:auto;
}
</style>
</head>
<body>
<div>
<img src="image/fashion1.png">
<img src="image/fashion2.png">
<img src="image/fashion3.png">
</div>
</body>
</html>
투명도 / 가시성
- 투명도 (opacity)
- 0 ~ 1 사이의 값 지정
- 0 = 투명
- 1 = 불투명
- 0.5 = 반투명
- 가시성 (visibility)
- hidden = 숨김
- visible = 보임
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>투명도 / 가시성</title>
<style type="text/css">
#f1:hover { opacity:0.5; }
#f1:active { opacity:1; }
#f2:active { visibility:hidden; }
</style>
</head>
<body>
<img id="f1" src="image/fashion2.png">
<img id="f2" src="image/fashion2.png">
</body>
</html>
그림자 효과
- box-shadow
- none : 그림자 없음
- x-position : 가로 위치에 그림자 표시 (양수 - 오른쪽 / 음수 - 왼쪽)
- y-position : 세로 위치에 그림자 표시 (양수 - 아래쪽 / 음수 - 위쪽)
- blur : 흐릿하게 표시 값이 클수록 더 흐림
- color : 그림자 색상
- inset : 그림자를 요소의 안쪽에 표시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow</title>
<link rel="stylesheet" type="text/css" href="externalCss.css">
</head>
<body>
<div class="polaroid">
<img src="image/pic1.jpg">
<div class="container">
<p>카드 놀이 하는 사람들</p>
</div>
</div>
<div class="polaroid">
<img src="image/pic2.jpg">
<div class="container">
<p>길가의 집</p>
</div>
</div>
</body>
</html>