Frontend/HTML
목록 태그 & 테이블 태그
olli2
2021. 12. 2. 14:31
목록 태그
- 기본 목록 : <ul> <ol> <li>
- 정의 목록 : <dl> <dt> <dd>
기본 목록 태그
- <ul> : 순서가 없는 목록 (Unordered List)
- <ol>: 순서가 없는 목록 (Ordered List)
- <li> : 목록 내 각 항목 (List Item)
순서가 없는 목록 <ul>의 태그 속성
| 속성명 | 속성값 | 설명 |
| type | disc | 검은 원 (기본 값) |
| circle | 흰 원 | |
| square | 사각형 |
순서가 없는 목록 <ol>의 태그 속성
| 속성명 | 속성값 | 설명 |
| type | 1 | 숫자. 기본값 |
| a | 영어 소문자 | |
| A | 영어 대문자 | |
| i | 소문자 로마 숫자 | |
| I | 대문자 로마 숫자 | |
| start | 숫자 | 시작 숫자 지정 |
| reversed | 역순으로 표시 |
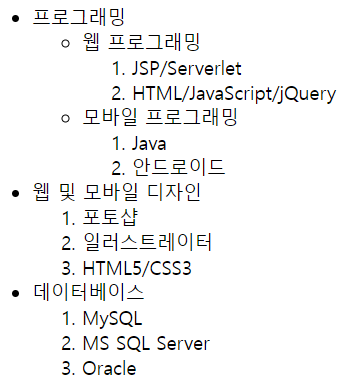
목록 태그 중첩 사용 예제
<ul>
<li>프로그래밍</li>
<ul>
<li>웹 프로그래밍</li>
<ol>
<li>JSP/Serverlet</li>
<li>HTML/JavaScript/jQuery</li>
</ol>
<li>모바일 프로그래밍</li>
<ol>
<li>Java</li>
<li>안드로이드</li>
</ol>
</ul>
<li>웹 및 모바일 디자인</li>
<ol>
<li>포토샵</li>
<li>일러스트레이터</li>
<li>HTML5/CSS3</li>
</ol>
<li>데이터베이스</li>
<ol>
<li>MySQL</li>
<li>MS SQL Server</li>
<li>Oracle</li>
</ol>
</ul>
테이블 태그
- <table> : 테이블 선언 태그
- <tr> : 테이블 내의 한 행을 정의
- <td> : 테이블 내의 한 열, 즉 셀을 만들 때 사용
테이블 태그의 속성
| 속성 | 설명 |
| align | 테이블 정렬 방식 (left / right / center) |
| border | 테이블 테두리. 생략하면 테두리 없음 |
| bordercolor | 테두리 색상 |
| width | 테이블의 너비 (가로 길이) |
| height | 테이블의 높이 (세로 길이) |
| bgcolor | 테이블 배경색 |
| background | 테이블에 배경 이미지 넣기 |
| cellspacing | 셀과 셀 사이의 여백 |
| cellpadding | 텍스트와 셀 사이의 여백 |
| 속성 | 설명 |
| align | 행 전체의 수평 정렬 (left / right / center) |
| width | 행의 가로 길이 |
| height | 행의 세로 길이 |
| bgcolor | 행의 배경색 |
| 속성 | 설명 |
| valign | 셀의 수직 정렬 (top / middle / bottom) |
| align | 셀의 수평 정렬 (left / right / center) |
| width | 셀의 가로 길이 |
| height | 셀의 세로 길이 |
| bgcolor | 셀의 배경색 |
| background | 셀의 배경 이미지 |
| rowspan | 행 합치기 |
| colspan | 열 합치기 |
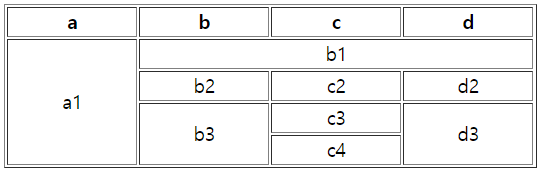
테이블 행/열 병합 예제
<table border="1">
<thead align="center">
<tr><th>a</th><th>b</th><th>c</th><th>d</th></tr>
<tr><td rowspan="4">a1</td><td colspan="3">b1</td></tr>
<tr><td>b2</td><td>c2</td><td>d2</td></tr>
<tr><td rowspan="2">b3</td><td>c3</td><td rowspan="2">d3</td></tr>
<tr><td>c4</td></tr>
</table>