Frontend/HTML
가변 그리드 (가변 영역 / 폰트 / 마진 / 패딩 / 멀티미디어)
olli2
2021. 12. 6. 13:38
가변 그리드
- 픽셀 대신 퍼센트로 제작하는 기술
- 고정 그리드는 크기가 고정되어 있어, 해상도에 따라 보여지는 화면이 줄어들더라도 요소의 크기는 그대로 -> 일부 요소가 화면에 가려 스크롤을 해야만 보이는 경우 있음
- 태블릿/모바일 사용자를 고려하여 스크롤 하지 않고도 한 화면에 내용이 모두 들어오도록 할 필요 있음
- px 를 % 로 변경하여 고정된 값을 가변 값으로 바꿔주어야 함
- px 를 % 로 바꾼다고 완벽한 반응형 웹이 만들어지는 것 아님
- 화면 비율에 따라 가변적으로 반응하기는 하지만 환경에 따라 구조가 변경되지 않기 때문
- -> 구조를 변경해줄 뷰포트/미디어 쿼리 함께 사용
- 뷰포트 : 화면 제어
- 미디어 쿼리 : 화면의 크기나 환경을 감지하여 구조를 바꿔줌
가변 영역
- 웹 브라우저 크기가 변경되어도 가로 비율 일정하게 유지
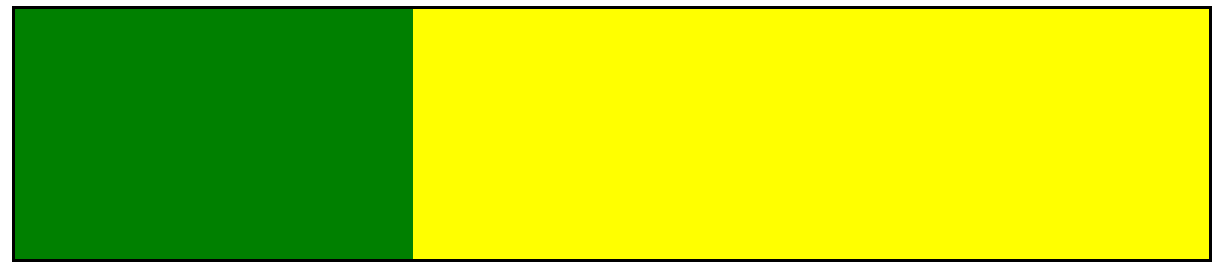
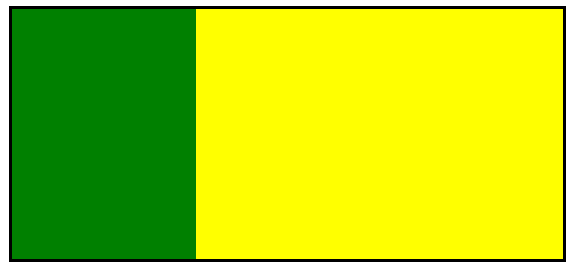
가변 영역 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>가변 그리드 : 가변 영역</title>
<style>
#wrap {
margin:0 auto;
width:90%;
height:300px;
border:4px solid #000;
}
#wrap div {
display:inline-block;
height:100%;
}
#wrap div:nth-child(1) {
width:33.3%;
background-color:green;
}
#wrap div:nth-child(2) {
width:66.7%;
background-color:yellow;
}
</style>
</head>
<body>
<div id="wrap">
<div></div><div></div>
</div>
</body>
</html>

가변 폰트
- 글자를 가변적이게 만들어 주는 가변 폰트
- viewport-relative length units (뷰포트 비례 단위)
- vw, vh, vmin, vmax 단위
- vw, vh, vmin, vmax 단위를 사용하면 브라우저의 비율에 따라 글자 크기가 늘어나거나 줄어듦
- vw : 브라우저의 너비를 기준(100)으로 하여 글자 크기 결정
- vh : 브라우저의 높이를 기준(100)으로 하여 글자 크기 결정
- vmin : 브라우저의 너비, 높이 중 작은 쪽 기준
- vmax : 브라우저의 너비, 높이 중 큰 쪽 기준
[vw, vh, vmin, vmax 공식]
(적용할 글자 크기 값 X 브라우저의 너비 값) / 100 = 크기 값(px)
ex) font-size:2vw; 이고, 브라우저 너비 1024라면
폰트 크기 = (2 * 1024) / 100 = 20.48
가변 폰트 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>가변 폰트</title>
<style type="text/css">
.vw { font-size:5vw; }
.vh { font-size:5vh; }
.vmin { font-size:5vmin; }
.vmax { font-size:5vmax; }
</style>
</head>
<body>
<p>기본 단위</p>
<p class="vw">vw 단위</p>
<p class="vh">vh 단위</p>
<p class="vmin">vmin 단위</p>
<p class="vmax">vmax 단위</p>
</body>
</html>
가변 마진 / 가변 패딩
- %로 설정
- 크기 조절 시 같은 비율로 마진과 패딩 유지
#wrap {
margin:0 auto;
width:90%;
padding:5%;
}
#wrap div {
width:90%;
padding:5%;
}
p{ padding:4%; }
멀티미디어 요소 가변적으로 만들기
- 브라우저의 비율에 따라 웹사이트의 구조가 늘어나거나 줄어드는 가변형 레이아웃에서 브라우저 너비에 맞게 이미지나 기타 멀티미디어 요소들을 가변적으로 작동하게 만들어주는 것
- width와 max-width 속성의 차이
- width : 100%; 화면의 너비에 맞춰 크기 조정
- max-width:100%; 화면의 너비에 맞춰 크기 조정하나, 멀티미디어 요소 자신의 기본 크기 이상으로는 커지지 않게 제한
width:100%;
max-width:100%;